
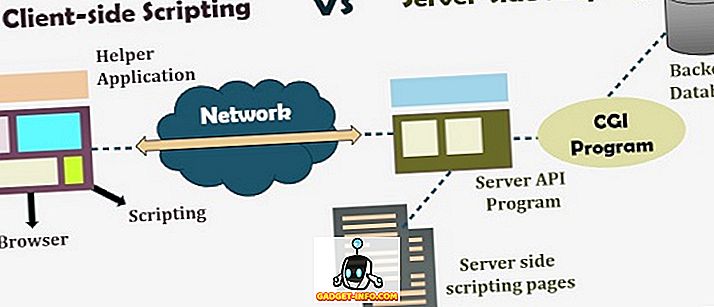
Skrip biasanya merupakan satu siri program atau arahan, yang perlu dilaksanakan pada program atau aplikasi lain. Seperti yang kita tahu bahawa web berfungsi dalam persekitaran pelayan-pelayan. Skrip pihak klien melaksanakan kod ke sisi klien yang dapat dilihat oleh pengguna manakala skrip sisi server dijalankan di hujung pelayan yang tidak dapat dilihat oleh pengguna.
Carta Perbandingan
| Asas untuk perbandingan | Skrip sisi pelayan | Skrip sebelah klien |
|---|---|---|
| Asas | Bekerja di hujung belakang yang tidak boleh dilihat pada hujung pelanggan. | Bekerja di bahagian depan dan skrip boleh dilihat di kalangan pengguna. |
| Pemprosesan | Memerlukan interaksi pelayan. | Tidak memerlukan interaksi dengan pelayan. |
| Bahasa yang terlibat | PHP, ASP.net, Ruby on Rails, ColdFusion, Python, dan lain-lain. | HTML, CSS, JavaScript, dan lain-lain |
| Mempengaruhi | Boleh menyesuaikan laman web dengan berkesan dan menyediakan laman web dinamik. | Boleh mengurangkan beban ke pelayan. |
| Keselamatan | Relatif yang selamat. | Tidak selamat |
Definisi Script-side Scripting
Skrip sisi pelayan adalah teknik pengaturcaraan untuk menghasilkan kod yang dapat menjalankan perisian di sisi server, dengan kata-kata sederhana apa-apa skrip atau pengaturcaraan yang boleh berjalan di pelayan web dikenali sebagai skrip sisi pelayan. Operasi seperti penyesuaian tapak web, perubahan dinamik dalam kandungan laman web, penjanaan tindak balas kepada pertanyaan pengguna, mengakses pangkalan data, dan sebagainya dilakukan pada akhir pelayan.
Skrip sisi pelayan membina hubungan komunikasi antara pelayan dan klien (pengguna). Terdahulu skrip sisi pelayan dilaksanakan oleh skrip CGI (Common Gateway Interface) . CGI direka untuk melaksanakan skrip dari bahasa pengaturcaraan seperti C ++ atau Perl di laman web.
Bahagian pelayan melibatkan tiga bahagian: perisian, pangkalan data, API dan perisian web back-end yang dibangunkan oleh bahasa skrip sisi pelayan. Apabila penyemak imbas menghantar permintaan kepada pelayan untuk halaman web yang terdiri daripada skrip sisi pelayan, pelayan web memproses skrip sebelum melayani halaman tersebut ke penyemak imbas. Di sini pemprosesan skrip boleh termasuk mengekstrak maklumat dari pangkalan data, membuat pengiraan mudah, atau memilih kandungan yang sesuai yang akan dipaparkan di akhir klien. Skrip sedang diproses dan output dihantar ke penyemak imbas. Pelayan web menguraikan skrip dari pengguna akhir sehingga menyajikan kandungan, yang menjadikan data dan kod sumber menjadi lebih terjamin.
Bahasa skrip sisi pelayan:
Selepas kemunculan CGI, pelbagai bahasa pengaturcaraan telah berkembang seperti PHP, Python, Ruby, ColdFusion, C #, Java, C ++ dan sebagainya untuk scripting pelayan di antara yang sebahagiannya diterangkan di bawah:
PHP: Ini adalah bahasa sisi pelayan yang paling lazim digunakan di web yang direka untuk mengekstrak dan memanipulasi maklumat dalam pangkalan data. Bahasa ini digunakan bersamaan dengan bahasa SQL untuk Pangkalan Data. Ia digunakan dalam Facebook, WordPress dan Wikipedia.
Python: Bahasa adalah pantas dan mengandungi kod yang lebih pendek. Ia baik untuk pemula kerana ia menumpukan pada kebolehbacaan dan kesederhanaan kod. Python berfungsi dengan baik dalam persekitaran berorientasikan objek dan digunakan di tapak terkenal seperti Youtube, Google, dan lain-lain.
Ruby: Ia mengandungi logik kompleks yang membungkus back-end dengan utiliti pangkalan data yang juga boleh disediakan oleh PHP dan SQL.
Definisi Scripting Client-side
Skrip sisi klien dilakukan untuk menghasilkan kod yang boleh dijalankan pada hujung klien (penyemak imbas) tanpa memerlukan pemprosesan sebelah pelayan. Pada asasnya, skrip jenis ini diletakkan di dalam dokumen HTML. Skrip sisi klien boleh digunakan untuk memeriksa borang pengguna untuk kesalahan sebelum menyerahkannya dan untuk menukar kandungan mengikut input pengguna. Seperti yang saya nyatakan sebelum ini, web memerlukan tiga elemen untuk fungsinya iaitu klien, pangkalan data dan pelayan.
Skrip sisi klien yang berkesan dapat mengurangkan beban server dengan ketara. Ia direka untuk dijalankan sebagai bahasa skrip yang menggunakan pelayar web sebagai program tuan rumah. Sebagai contoh, apabila pengguna membuat permintaan melalui penyemak imbas untuk halaman web ke pelayan, ia hanya menghantar HTML dan CSS sebagai teks biasa, dan penyemak imbas menafsirkan dan membuat kandungan web di hujung klien.
Bahasa skrip sisi klien:
HTML : Ia adalah blok bangunan asas pengaturcaraan web yang menyediakan bingkai ke laman web. Ia menerangkan susunan kandungan.
CSS : CSS menyediakan cara untuk mereka bentuk unsur-unsur grafik yang membantu dalam menjadikan aplikasi web lebih menarik.
JavaScript : Ia juga merupakan bahasa skrip klien yang pada dasarnya direka untuk tujuan khusus, tetapi pada masa ini terdapat pelbagai kerangka kerja JavaScript yang digunakan sebagai teknologi skrip sisi server.
Perbezaan Utama Antara Scripting Side Scripting dan Client-side Scripting
- Skrip sisi pelayan digunakan pada backend, di mana kod sumber tidak boleh dilihat atau disembunyikan di sisi klien (penyemak imbas). Sebaliknya, skrip sisi klien digunakan di bahagian hadapan yang dapat dilihat pengguna dari penyemak imbas.
- Apabila skrip sisi server diproses ia berkomunikasi dengan pelayan. Sebaliknya, skrip sisi klien tidak memerlukan sebarang interaksi pelayan.
- Bahasa skrip sisi klien melibatkan bahasa seperti HTML, CSS dan JavaScript. Sebaliknya, bahasa pengaturcaraan seperti PHP, ASP.net, Ruby, ColdFusion, Python, C #, Java, C ++, dll.
- Skrip sisi pelayan berguna untuk menyesuaikan halaman web dan melaksanakan perubahan dinamik di laman web. Sebaliknya, skrip sisi klien secara berkesan dapat meminimumkan beban ke pelayan.
- Skrip sisi pelayan lebih selamat daripada skrip sisi klien kerana skrip sisi pelayan biasanya tersembunyi dari hujung klien, sedangkan skrip sisi klien dapat dilihat oleh pengguna.
Kesimpulannya
Skrip sisi klien dan skrip sisi pelayan berfungsi dengan cara yang terselaras antara satu sama lain. Walau bagaimanapun, kedua-dua teknik skrip sangat berbeza, di mana skrip klien-klien menekankan pada membuat antara muka aplikasi web atau laman web lebih menarik dan berfungsi. Sebaliknya, skrip sisi pelayan menekankan pada kaedah mengakses data, pengendalian ralat dan pemprosesan yang cepat dan sebagainya.